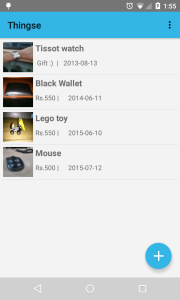
this.getWindow().setNavigationBarColor(Color.parseColor("#D0D0D0"));Main screen with the default navigation bar (left) and with the themed navigation bar (right)


I also decided to update other parts of the application that were not really related to Material Design. The annoying and archaic style validation of fields using dialog boxes was replaced with a more subtle text field red underline and an error hint.
if(thing.trim().length()<=0 && !saveState)
{
thingField.setHighlightColor(android.graphics.Color.RED);
thingField.setError("Thing name is mandatory");
thingField.requestFocus();
return null;
}
The screen with the dialog on left and with the new text field error on the right.




I also added a thumbnail to the add/edit page to show the pic selected or clicked.



No comments :
Post a Comment
Leave a Comment...